Artist Website Feature - elliotwuu.com
Meet Elliot. He’s a brilliant young pianist currently finishing a Masters degree at Julliard studying with Robert McDonald. He was also named a 2018 Gilmore Young Artist and was selected as a Steinway Young Artist on top of that. Elliot recently reached out to TNC Design looking for a bright and modern looking website to help take his career into the next phase. In this special feature we learn a bit about the process of putting together Elliot’s website and maybe learn a thing or two about this incredible talent along the way.
Can’t wait to check out his site? Just head over to elliotwuu.com to see the finished product.
Elliot’s Story
A couple months ago Elliot reached out to me looking for a way he could update and improve upon his already existing website. He had a site he had built himself on the Weebly platform but was frustrated with its event management tools and and the timely process it took to update information. He also had just gotten great new headshots and wanted a new site to help showcase the bright and energetic personality that is Elliot. A Squarespace site seemed in order since they have great built-in event management tools and a newer drag and drop editor they have released called “Fluid Engine” that allowed for a sleek and polished design. Add on top of that some behind the scenes custom coding to help get things just right it and we came up with a beautiful and eye-catching online portfolio.
A Collaborative Effort
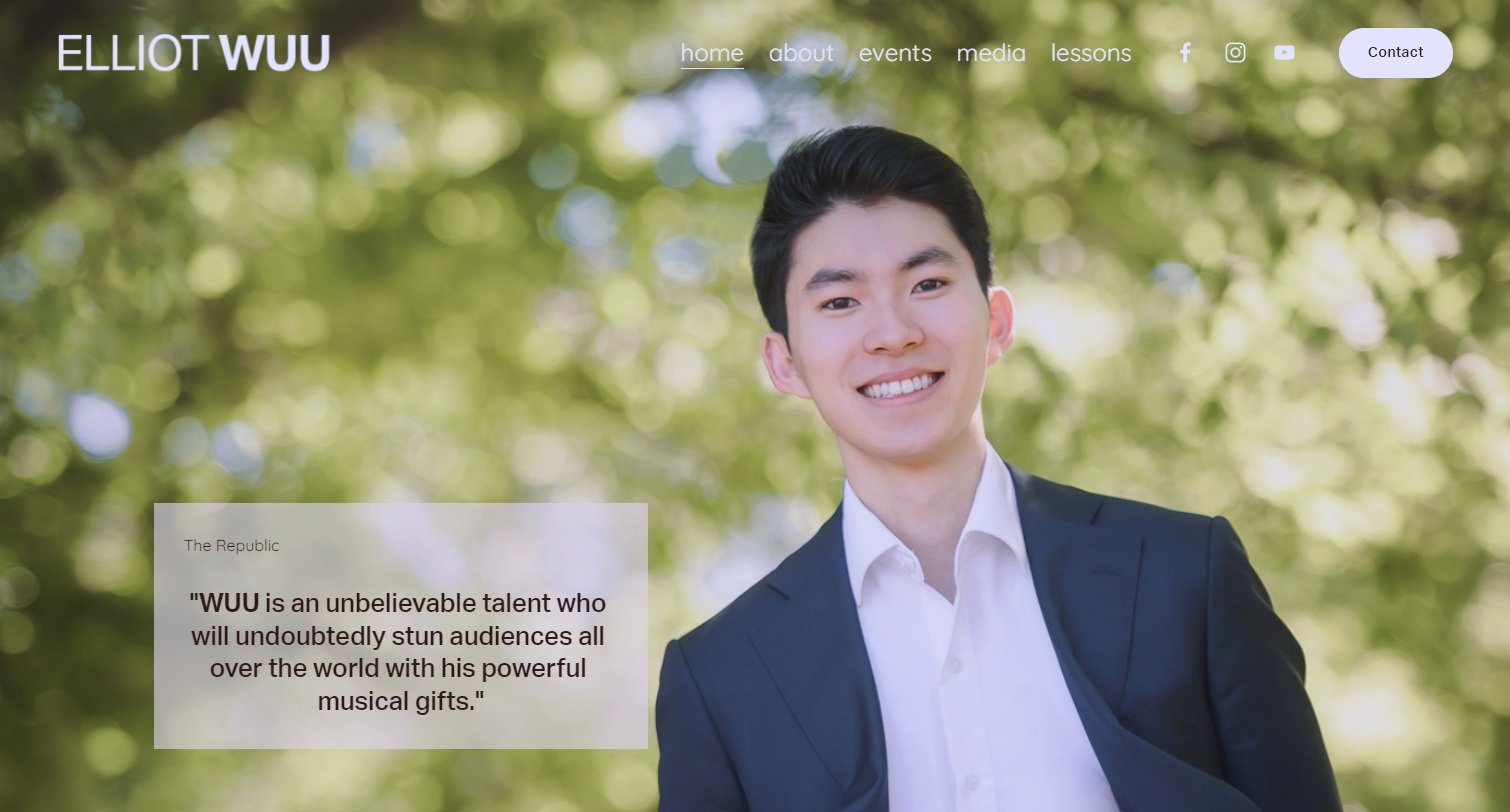
In my opinion the best sites come together when the client (in this case Elliot) has a picture in their head of what they want. My job as a web designer included getting that thought process started, but Elliot took a hands on approach to helping hone in on what best represented him and between our two minds we came up with a bright and fresh looking site to help re-energize his profile. After I came up with an initial concept Elliot and I were able to talk through and fine-tune the design to help finalize font choice, tweak the layout, and hone in on the content he wanted displayed. The whole process took about two weeks, one to develop the prototype and another week to make adjustments and add in the content. You can preview the final homepage in the video below.
The Extra Touches
One of the great things about a site like Squarespace is someone without a lot of web experience can go in and come up with a halfway decent looking site for themselves. In fact, Elliot had a self-designed site he was using on the Weebly platform that worked pretty well. However, there are a few key benefits to using a professional who is familiar with the ins and outs of this particular web builder (and web design in general).
In the mobile image it made better sense to remove the background of the review box and scale down the font a bit using something called a “media query” targeting mobile devices.
Adjustments for mobile devices.
Squarespace does allow users to edit the mobile version of their site directly, however its tools often only get you so far. After we got the layout just right on desktop, I was able to go in to Elliot’s site and check not just the mobile display but also smaller screen sizes such as tablets and small laptops and add in a few coded adjustments to help make sure that one image or text isn’t being cut off in a weird way or making content illegible.
Custom-coded elements
I added a few extra coded touches to enhance the look of the site that otherwise aren’t possible with “out-of-the-box” Squarespace tools, including a subtle shadow box to several of the content boxes and an alternate logo on pages that have a light background at the top. In addition, I added a floating “back to top” button which does not come with Squarespace but is an often requested feature by users as well as some anchor links and smooth scrolling when navigating content on the same page. These are not complicated additions, but if you are just dipping your toes into the world of HTML/CSS they can seem a bit daunting at first to figure out how to accomplish.
3. Time
Probably the biggest element working against a novice designer building their own site is the element of time. In the world of the internet you can probably find the answers to make just about anything on your site work if you want to dish out dozens of hours doing so. Using a professional designer that is familiar with the platform, knows the best practices in how to accomplish various ways of displaying content, and will help guide you through the process from start to finish will not only yield a better result, but save you weeks, possible even months of sweat and effort to build your site yourself. I can do in 10-20 hours of work what a newer user might take 4 times as long.
This isn’t to say that I discourage people from trying this stuff themselves, and in fact I am always happy to help answer a question or two or consult on website builds if you do want to try doing the bulk of the work yourself. That is how I fell in love with this type of work, by diving in and trying it myself several years ago.
A subtle shadow around a content box helps make that content stand out from the page.
Explore Elliot’s work
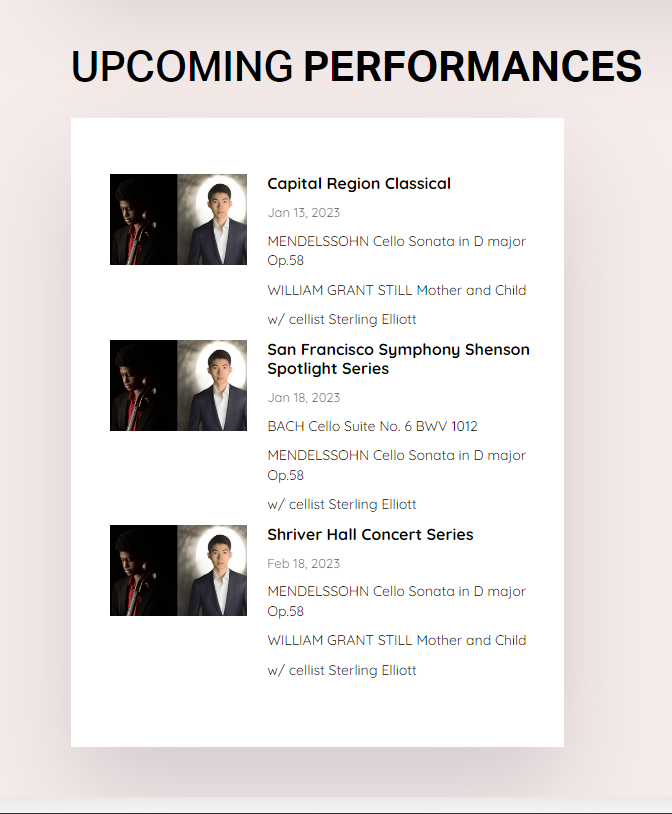
I hope that people coming to this blog can not only learn a bit about self-promotion through web design, but can also discover other artists that are doing great things and trying to build their careers. Hop on over to elliotwuu.com to get a full sense of what he’s about, I particularly recommend watching the videos he has posted there. I must admit I am a sucker for a well-performed Claire De Lune and his is done with a delicacy and thoughtfulness that stands up to some of the greatest recordings of that work. Oh and keep an eye on his calendar, his tour with Cellist Sterling Elliot is bringing him all across the country and could be at a stop near you.
And of course are you ready to start your on your own web project? I am here to help! Send me a note in the form below to set up a consultation, or even to just ask a quick question.
Let’s keep the conversation going!
Check out my list of services here.
Get started right away with a new site by
filling out this form